VSCodeで「リモート」の「開発環境用Docker」に接続する方法を紹介します。
ぶっちゃけ、少しハマりまして、問題の切り分けについても紹介します。
何ができるようになるか?
タイトルの通りです(笑)
VSCode、めちゃめちゃ便利ですね。私は開発を行う上で手放せないツールになりました。
特に、以下が気に入っています。
- プラグインが豊富にある。ブラケットがわかりやすいのは超便利。
- gitの統合が素晴らしい。簡単にバージョンコントロールできる。
- GitHubへのPushの一瞬でできる。
で、今回の設定を行うと、上記のメリットを全て踏襲できる上に、ホストOSを汚さない環境を簡単に利用できます。
これまでは、VSCodeの「Remote SSH」というプラグインを使って、リモート(自宅VCenter)のVMの開発環境を使用していたのですが、今回の機能追加でDockerのコントロールが可能になります。
・・・かなりハマりました。
なので、方法についてステップバイステップで紹介します。
やりかた
環境の紹介
ローカル側(VSCodeでコードを書く側)
- H/W:Macbook Air(2020)
- OS:macOS 10.15.5
- VSCode:1.45
- Docker:19.03.8
こちらはローカル側の環境です。この作業では「ローカル(VSCodeを使う側)」と「リモート(Docker開発環境を動かす側)」を明確に区別して作業する必要があるので、その辺の説明は冗長になるかもしれないことをご了承ください。
重要なのは、ローカル側にもDockerをインストールしておくこと!VSCode公式にも書いています。
However, note that the Docker CLI still needs to be installed locally (along with the Docker Compose CLI if you are using it).
リモート側(実際に開発環境を動かす側)
- OS:Centos7
- Docker:19.03.11
こちらも当然ながらDockerをインストールします。私は上記のバージョンで動作しましたが、古いバージョンでハマりました。後述します。
リモートのホストOS(Centos7)にはPythonなどの開発環境を導入する必要がありません。このOS上に開発環境Dockerを立ち上げていきます。後ほど。
リモート側の設定
上記の通り、Dockerのインストールが済なのが前提ですが、もし終わってなかったら以下の通り実施します。
まず、yum repoを設定。
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repoDockerのインストール。
yum install -y docker-ce docker-ce-cli containerd.ioサービスの起動&ランモードでの設定。
systemctl enable docker
systemctl start docker以上でDockerの導入が完了。
[root@docker1 ~]# docker --version
Docker version 19.03.11, build 42e35e61f3一応Hello-WorldのDockerを起動させましょう。
[root@docker1 ~]# docker run hello-world
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
0e03bdcc26d7: Pull complete
Digest: sha256:6a65f928fb91fcfbc963f7aa6d57c8eeb426ad9a20c7ee045538ef34847f44f1
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
-SNIP-この時点でHello from Dockerが出せなかったら、Docker自体の問題です。ここより先に進んでも操作を完了させられないので、まずはDockerが動作する状態を作ってください。
Hello-WorldはDockerの動作確認のためだけに入れたので、消します。
[root@docker1 ~]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
684a0f63ba55 hello-world "/hello" 4 minutes ago Exited (0) 4 minutes ago
[root@docker1 ~]# docker rm 684a0f63ba55
684a0f63ba55
[root@docker1 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hello-world latest bf756fb1ae65 5 months ago 13.3kB
[root@docker1 ~]# docker rmi hello-world
Untagged: hello-world:latest
Untagged: hello-world@sha256:6a65f928fb91fcfbc963f7aa6d57c8eeb426ad9a20c7ee045538ef34847f44f1
Deleted: sha256:bf756fb1ae65adf866bd8c456593cd24beb6a0a061dedf42b26a993176745f6b
Deleted: sha256:9c27e219663c25e0f28493790cc0b88bc973ba3b1686355f221c38a36978ac63ローカル側の設定
前述の通り、ローカル側にもDockerの導入が必要です。導入後は確認しましょう。
(base) ➜ ~ docker -v
Docker version 19.03.8, build afacb8bVSCodeの以下のプラグインを導入します。
- Docker
- Remote-Containers
- Remote-SSH
多分「Remote-Containers」だけでも大丈夫なのですが、念の為3つを導入します。特に「Remote-SSH」はそもそもSSHでリモート側にアクセスしてVSCodeとして使えるか?の切り分けにも使います。
ここからが本題です。Remote-Containersの初期設定では「ローカルのDockerを動かす」状態になっています。これをリモート(Centos7)のDockerを指定して上げる必要があります。
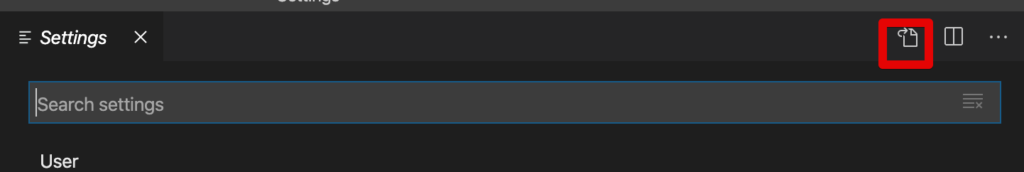
「Command+,」でVSCodeの設定画面を表示します。そして、以下の赤枠のアイコンをクリック。

出てきたjsonファイルに「”docker.host”: “ssh://ユーザ名@ホスト名かIP”」を設定します。
{
"editor.fontSize": 14,
"editor.renderWhitespace": "all",
"files.autoSave": "afterDelay",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"python.jediEnabled": false,
"git.ignoreLegacyWarning": true,
"docker.host": "ssh://root@192.168.1.90",
}上記は私の実際の動作している設定です。重要なのは「docker.host」だけです。私のリモート(Centos7)のIPは192.168.1.90です。
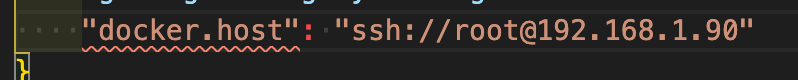
もし、以下の画像みたいに「docker.host」が波線でエラーが出ていたら・・・

「docker.host」の上の設定にカンマを入れ忘れている可能性があります。私はそこで15分ハマりました。アホなのですが、VSCodeのマニュアルに「docker.hostを設定するだけだ!」と書いてあったので、妄信的に「docker.host」行だけに集中していました・・・。考えてみるとjsonのリストだから上にカンマが必要ですね。。
次に、ローカルマシン(Macbook側)からリモートに「Keyでパスワード無しでSSHできる」設定を行います。こちらも必須です。
何を言っているかというと。
(base) ➜ ssh root@192.168.1.90
root@192.168.1.90's password:これが出た状態だとダメということです。パスワードなしで、鍵でログインできなければなりません。
(base) ➜ ~ ssh root@192.168.1.90
Last login: Wed Jun 3 02:30:44 2020 from 192.168.1.7
[root@docker1 ~]#こんな感じです。その為には以下の設定を行います。
- ローカル側で鍵作成(opensshとかで)、鍵保存
- リモート側のauthorized_keys作成
- ローカル側で.ssh/configの設定
この辺はVSCodeそのものとは関係ない、鍵でSSHログインをする方法なので、ググってみてください。
少なくとも上記のようにパスワードではなく鍵で、リモート側にログインできる必要があります。
実際にリモート側のDockerコンテナにアクセスしてみる
さて、設定が整ったので、いよいよリモート側のDockerコンテナにアクセスしてみます。
今回は一番簡単な「事前にリモートに立ち上げた開発環境にアクセス」をしてみます。ローカルのマニフェストで自動的にDockerをビルドすることもできますが、まずはこちらをやって「少なくとも機能が動作する」ことを確かめたほうが良いと思います。ここまでも躓きポイントがいくつかあったので。。。
まずはリモートでPythonの開発Dockerを立ち上げておきます。
[root@docker1 ~]# docker run -it python:3.7.5-slim bash
Unable to find image 'python:3.7.5-slim' locally
3.7.5-slim: Pulling from library/python
Digest: sha256:59af1bb7fb92ff97c9a23abae23f6beda13a95dbfd8100c7a2f71d150c0dc6e5
Status: Downloaded newer image for python:3.7.5-slim
root@98219563c984:/#これでリモート側で開発環境が動作できることを確認しました。まだこの段階ではVSCodeから接続していません。
次に、VSCode側です。ローカル側です。

左下の緑ボタンをクリックします。

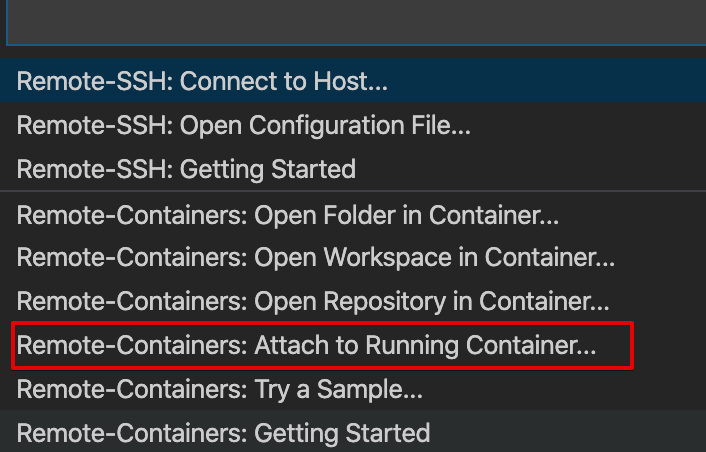
上記の「Remote-Containers:Attach to Running Container」をクリックします。

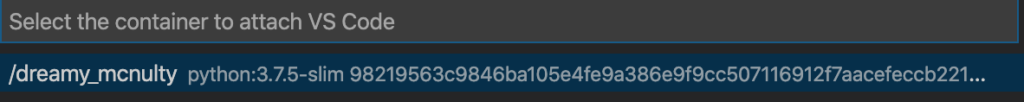
こんな感じで、リモート側で立ち上げたDockerコンテナ名が表示されれば、とりあえず大丈夫のはずです!ちなみに、ここでの名前はDockerコンテナ名です。
[root@docker1 ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
98219563c984 python:3.7.5-slim "bash" 4 minutes ago Up 4 minutes dreamy_mcnultyあとは煮るなり焼くなり開発を楽しみましょう!
問題が発生したときは
ここまで問題なく設定できれば、ラッキーです。
ちなみに私は設定できるまで2時間かかりました。
私がハマったポイントを紹介します。
「docker.host」を設定したのに波線エラー
上に紹介した「カンマが抜けてた」凡ミスと、どうやらDockerがMacbookに入ってる必要がありそうです。
SSHでVSCodeからリモートにログインできない
これは私がハマったポイントではないのですが、あるあるだと思いますので残しておきます。
上述の通り、鍵認証でログインできないといけません。まずは「Remote-SSH」でVSCodeからSSH経由のログインが出来るところまで持っていってください。Dockerの切り分けは、その次です。
なぜか「docker returned an error Make sure the docker daemon is running」が返ってくる
上記の「Remote-Containers:Attach to Running Container」をクリックした直後に以下のメッセージがダイヤログボックスで返ってきます。
「docker returned an error Make sure the docker daemon is running」
これに2時間くらいハマりました。

開発効率化の為の設定なのに、めっちゃ時間がかかってる俺って・・・
挫けそうになりました。でも、私は挫けません。
さて、このエラー、色々設定をやり直したり、海外のフォーラムを参照してもわかりません。そもそもVSCodeはプラグインのエラー表示が不親切です。
で、、、ようやくヒントが掴めました。
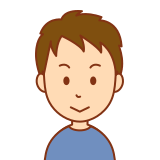
VSCodeの画面から「Help->Toggle Development Tools」をクリックします。
そして「Console」をクリックすると、プラグインのエラーが表示されることがあります。

非常に不親切ですが、なにやらリモートにssh –でコマンドを投げてるらしい&「docker system dial-stdio」でエラーが発生してるらしい、という事がわかります。
実際にローカル側で同様のコマンドを入力してもエラーが返ってきます。そもそもローカル側でもコマンドがエラー返りしているので、成功するわけがありません。
[root@docker1 ~]# docker system dial-stdio
Usage: docker system COMMAND
Manage Docker
Options:
--help Print usage
Commands:
df Show docker disk usage
events Get real time events from the server
info Display system-wide information
prune Remove unused data
Run 'docker system COMMAND --help' for more information on a command.で、結論から言うと、私のケースではリモート側のDockerのバージョンが古いのが原因でした。古いバージョンでは「docker system dial-stdio」そのものがないようです。
バージョンを最新(19.03.11)にすることで解決しました。

このまま時間だけ使って、成果がない記事を書くことになるかと思った
まとめ
一度環境を整えたら恐ろしいほど便利なのですが、設定自体が一癖あってややこしいです。
とりあえずエラーがでたら「Help->Toggle Development Tools」してみてください。


コメント