仮想通貨の取引自動化ツール(bot)構築シリーズです。
今回はDjango2で簡単なWeb画面を作成してみました。
手軽に成績画面を確認したい
前回の記事の通り、仮想通貨の取引自動化ツール(以下、bot)を構築中です。あくまでもPythonの勉強の為にやっていて、プロに台打ちできるレベルではありません。
さて、取引自体の基本的なロジックは出来上がってきまして、現在テストで稼働中です。
稼働中のログは出力しているのですが、実行状況はiPhoneなどで手軽に確認したい。また、Webブラウザで見栄えの良い画面を作りたい。
という訳で、PythonのWebアプリフレームワーク「Django」を利用して作ってみました。
ハマったこと
私は以下の環境でDjango環境を構築しました。
- Python:3.7.2
- OS:Centos7
上記の構成でDjangoを使用しようとすると、以下のエラーメッセージが。
django.core.exceptions.ImproperlyConfigured: SQLite 3.8.3 or later is required (found 3.7.17)
ググってみると、どうやらPythonに付属のSQLiteのバージョンが、Djangoが要求しているバージョンよりも古いようです。
>>Django2.2で開発サーバー起動時にSQLite3のエラーが出た場合の対応
上記の記事を「完全に」参考にして、SQLiteのバージョンを上げた後は、すんなり起動しました。
同様のエラーメッセージがでて困ってる方は、まずはSQLiteのバージョンを確認することをオススメします。
Web画面構築自体は非常に簡単
私はDjangoを使用したのは今回はじめてですが、Pythonの基本さえ理解していれば簡単にWebアプリが作れると感じました。事実、今回のWeb画面の構築に費やした時間はわずか4時間程度です。
昔のフレームワークと比べると使い勝手が雲泥の差ですね・・・Pythonは本当に初心者の敷居が低いです。ネットに転がってるチュートリアルを一通り目を通したら、簡単にWebアプリが構築できます。
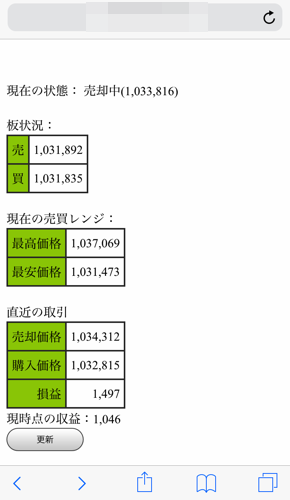
とりあえず出来上がった画面はこんな感じ。
「購入価格」・「板一覧」などを、1ページで確認できるようにしました。
ちなみに「更新」ボタンを押しても更新できますが、以下のメタタグを埋め込んでいるので、1分に一回は自動で更新します。
<meta http-equiv="refresh" content="60">
上記では現時点の収益が「1,046」となっていますが、この画面キャプチャを取得した直後にマイナスになりました。
やはり、人生簡単ではありません。




コメント