WordPressブログでPythonなどのコードを公開する際に「ほぼ必須」だった”Crayon Syntax Highlighter”が使えなくなりました。
そんな方に「一番簡単な代替案」を紹介します。
結論から言うと「Cocoonテーマを入れましょう」!
Crayon Syntax Highlighterについて
ころ記事を読みに来てる方は既にご存知だと思いますが、念の為。
“Crayon Syntax Highlighter”とは、PythonやHTMLなどのコードを、Wordpress上で見栄え良く表示してくれるプラグインです。私はCCIEの学習ページなどでCiscoルータ/スイッチのコード説明にも使用していました。
例えばこんな感じ。

上の画像だと、既にスペースがなくなっているのですが、それについては後述します。
PHP7から使えなくなった
このCrayon Syntax Highlighterというプラグイン、私のブログ創設からずっと使用していたのですが、先日のブログバージョンアップから動作が不安定になってしまいました。
調べてみると、どうやらPHPをバージョンアップしたことが影響するようです。
>>GutenbergでCrayon Syntax Highlighterを使う方法 ※PHP7.3でエラーの件も
Crayon Syntax Highlighterのコード内で正規表現の処理があり、その正規表現の記述がPHP7に対応していない事による不具合のようです。
当プラグインのFounderは既に開発を停止しており、有志によるアップデートが継続されているようでして、私も有志アップデートでプラグインを更新(上書き)してみたのですが・・・私のブログでは、上記の写真みたいに「スペースが消えてしまった」。
プラグインのコードを見直して不具合箇所を特定しても良いのですが、それならば代替案を探したほうが早そうだ。(もともとCrayon Syntax Highlighterは記事表示のパフォーマンスに影響を及ぼしていたし、Qiitaとかのコード表示に比べると見にくかったし)
というわけで、Crayon Syntax Highlighterの(私が考える)ベストな代替案を紹介します。
結論!Cocoonのテーマを入れるだけ!
簡単ですね(笑)
本筋としては、以下の2つが挙げられると思います。
- Prism.js
- highlight.js
しかし、どちらともWordpressプラグインとして提供されているものではなく、Wordpressのheader内に自分で取り込む(もしくは自サーバに含める)のは若干面倒くさい。
しかし!Cocoonのテーマには初めから「highlight.js」が入っています!私は先日のバージョンアップでCocoonテーマを導入していたので、超ラッキーです。
さらに、Cocoonテーマのhighlight.jsは軽量化も施されているので、記事表示にも有利な可能性が大。
>>Cocoonのコードハイライト機能で多言語に対応する方法
実際にCrayon Syntax Highlighterのプラグインを停止してみたところ、正常にhighlight.jsによるキレイなコードが表示されました。
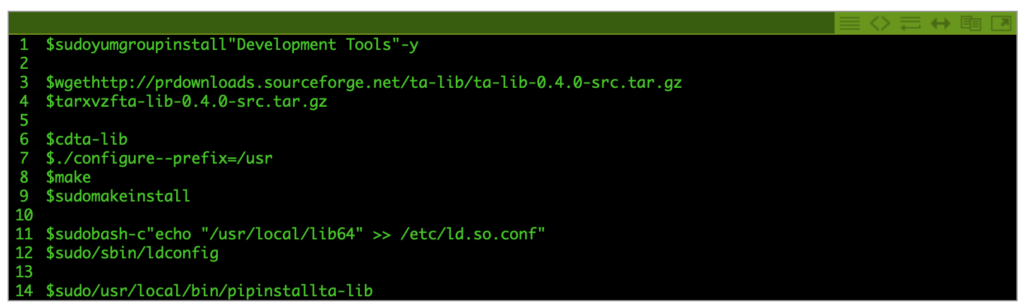
例えばこんなかんじあとは、例えば以下のブログのTa-Lib導入時のコード。
最高や!
Crayon Syntax Highlighterの停止で既存のコードは消えない?
こんな不安/疑問を持つかもしれません。
当然ながら事前バックアップを強く推奨しますが、プラグインを停止しただけだと消えないはずです。というのも、Crayon Syntax Hgihlighterがやってることは、記事の中のコード部分(preタグ内)をキレイにしているだけなので、preタグ内が消えることはないはずです。
(ない「はず」と書いたのは、当然ながら利用環境によって別の要素が影響するかもしれないので・・・)
実際に私の環境でも、過去の記事のコードが消えることはありませんでした。
まとめ
Crayon Syntax Highlighterについては長い間お世話になったのですが、ブログのパフォーマンスに影響してたし、ぶっちゃけコードの見栄えも微妙でした。
Cocoon内蔵のhighlight.jsを使うことにより、このブログのコード表示についても、かなり改善されたと感じています。なんとなく「今風」になりましたね。
Crayon Syntax Highlighterが使えなくなってるのを発見した時は「コード紹介するのが面倒だな」と思ったのですが、これで気持ちよく記事を執筆できそうです。


コメント