このブログをロリポップからエックスサーバーに引っ越した結果、めちゃめちゃ早くなったり様々なメリットを感じる事が出来ました!
今このブログを書いている瞬間も、ロリポップの時代と比較にならない程快適に記事を書けています!
本当にもっと早く引っ越してたら良かった!
追記:3週間経ったので、引っ越し前後の様々な指標をまとめました

ロリポップサーバーの使用経緯
ブログ開設時からロリポップを使っていたが
私は去年の夏頃にこのブログを立ち上げました。
ブログの構築自体初めてだったので、初めは作り方が全くわからない状態からのスタートでした。
その時、ネットで色々調べて「ロリポップというレンタルサーバーが安くて始めるのには最適だ」という情報を多数見つけました。
- ロリポプラン(現ライトプラン)だと、月額250円でブログが開始出来る
- サポートもそこそこ良い
- 使っている人が多いので、沢山の情報を収集出来る
特にブログを始めたばかりだったので、出来るだけ値段は安い方が良いと思っていました。ブログを継続出来るかもわからなかったので。
半年くらい経って、プランをアップグレードした
ロリッポップのライトプランでもそこそこ満足していたのですが、ブログ立ち上げから半年くらい経ってから以下の不満を持ちはじめました。
- 読み込み速度が遅い
- 管理画面の応答速度が遅い
で、再度ネットで色々調べていると「一つ上のプラン(スタンダードプラン)だと、速度が改善される」との情報を得ました。
スタンダードプランだと、月額費用が500円程度になります。つまり、当初よりも倍以上の運営費用が発生してしまいます。
でも、本当に劇遅状態だったので、このままだとせっかく見にきている読者の方に迷惑をかけると思い、思い切ってスタンダードプランに移行しました。
最近ロリポップがさらに遅くなった。。。
スタンダードプランに移行して、少しは早くなった「気が」しました。
でも、正直2倍の値段を払った価値があったとは感じられず。。。しかも一度アップグレードしてしまうと、元に戻す事は出来ません(これはアップグレード前からわかっていたことです)。
で、最近になって以下の挙動が顕著になってきました。
いずれもブログ運営者としては大問題です。
アクセス速度が、めちゃめちゃ遅い!
恐らくこのブログを何度か訪問して下さった方なら感じていたのではないでしょうか。
最近、アクセス速度がめちゃめちゃ遅かったはずです。
イメージとしては、私のブログのリンクをクリックしてからページが表示されるまで5秒くらい待たされていました。
5秒って数字はパッと見るとそれほど長くないように思えますが、実際に体感するとめちゃめちゃ遅いです。Googleとかだとコンマ数秒で返ってきているので。
たまに、アクセス出来なくなる
こっちの方が深刻です。
1週間に一回くらいですが、遅いとかのレベルじゃなくて「ブラウザエラー」が発生するレベルです。
これは、通常のユーザアクセスもですが、ブログの記事を書いているときにも発生します。これが発生すると最悪記事の書き直しになってめちゃめちゃやる気を削がれます。。
はじめは2週間に一回くらいだったのですが、徐々に増えてきているような。
この現象、私が気づいただけで上記の頻度なので、実際にはもっともっと発生していると考えるのが自然でしょう。
管理画面の反応も遅い・・・
アクセスが出来なくなるのを置いておいても、慢性的にブログ(WordPress)の管理画面の反応も非常に遅い。
記事を下書きとして保存するだけでも10秒以上かかります。
やはりブロガーとして、記事を効率的に書ける環境じゃないのは非常にストレスが溜まります。
エックスサーバーへの移行を検討
ロリポップで上記のような悩みを抱えている人は相当多いようです。ググったらいくらでも出てきます。
そして、その悩みはロリポップでは基本的に解決出来ず、他の性能が良いレンタルサーバーに移行する人が多数のようです。
特に「エックスサーバー」への移行をされた方々が多い。恐らく以下の理由でしょう。
- 応答速度が劇的に改善される(らしい)
- 値段もそこそも経済的(X10プランで月々1,000円程度)
- ロリポップに次いで日本での利用ユーザーが多い。なので、ネット上でも様々な情報が共有されている。
多分、この記事を見にきている人もロリポップで同様の苦しみを味わっている人が多数なのではないでしょうか。で、エックスサーバーの移行を検討しているのでは。
そうであれば、最後まで是非読んで頂きたいです。実際に引っ越してみた率直な感想を含めているので。
エックスサーバーへの移行方法
これについては、他のブログで沢山情報があるので、今更書くのは避けておきます。
ただ、実際に試してわかりづらい事やうまくいかなかった事があるので、備考しておきます。
移行にはDuplicatorを使用
移行には大きく以下の2通りの方法があります
- WordPressのファイルとDBをエクスポート、エックスサーバーでインポート
- 移行専用のプラグインを利用して、上記の操作を自動化
当然後者の方がラクです。で、最近は「Duplicator」というプラグインが安定性・情報量で有利に感じたので、私もこのプラグインを使う事にしました。
Duplicatorのインストール
インストール自体は他のサイトに記載されているものを参照すれば問題ないはず。
最新のDuplicatorの画像は以下の感じでした。
インストール・有効化は通常のプラグインとなんら変わりありません。
Duplicatorのパッケージ作成(容量が大きい時は注意!)
これも他サイトを参照して頂ければ、特に問題ないかと思います。
しかしブログ全体の容量が多い場合は注意が必要です。
私のブログのサイズは1G程度でした。恐らくそれなりに容量が大きい部類に位置づけられるはずです。
この1Gのファイル群を1つのパッケージにするのです。これはサーバー(ロリポップ)側のCPU性能やディスク性能に依存します。
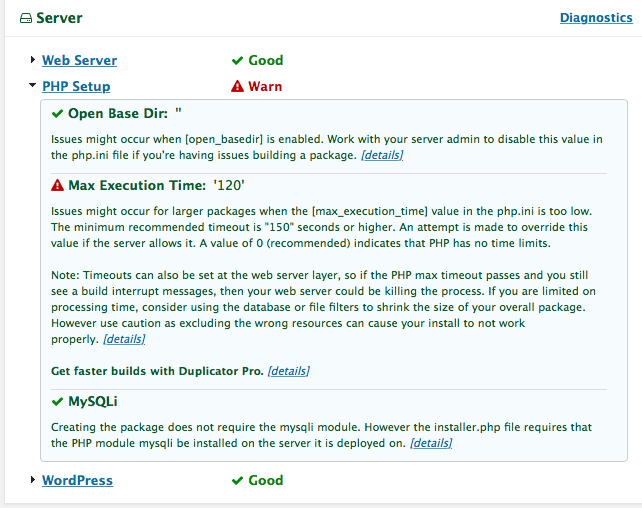
ここで問題があります。ロリポップのPHP処理のタイムアウトは「120秒」に固定されています。
具体的には、php.iniの「max_execution_time」が120に設定されています。
この設定は、私が確認した限りはユーザーが変更する事はできません。ロリポップの管理画面でphp.iniの設定変更も多少は可能なのですが、max_execution_timeの値は変更出来ませんでした。
なので、結論を言うと、容量が大きいとPHPの処理が120秒を超えてしまってパッケージを作りきれない問題が発生します。
私のケースでは、結果的に問題なく移行出来ましたが、コンテンツが増える前に引っ越した方が、間違いなく負担が少ないでしょう。
ブログの容量が多い時に出るエラー
例えば、私の場合は以下の2種類のエラーが発生しました。
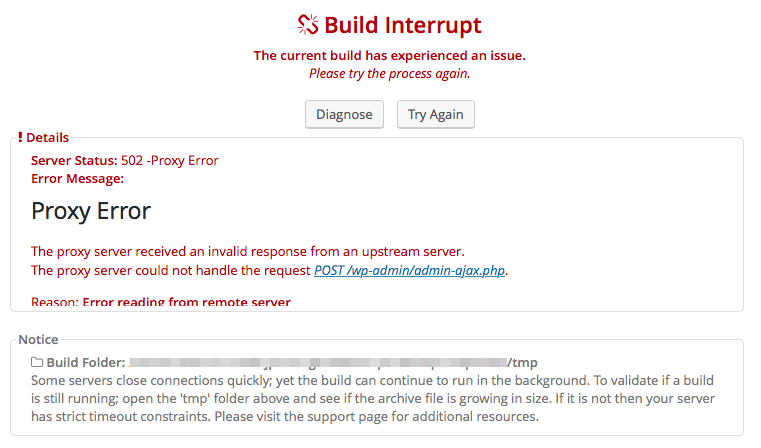
Proxy Error
Proxy Errorです。下に「一時ファイルは増えていっているか確認してくれ」ってメッセージがあります。
このエラーは他のブログの方が移行した時も出てきたようです。やはりブログのコンテンツ量が多い時に多発するようです。ちなみに、この時点で一時ディレクトリのファイルを確認したのですが、ファイルが肥大化する事はありませんでした。
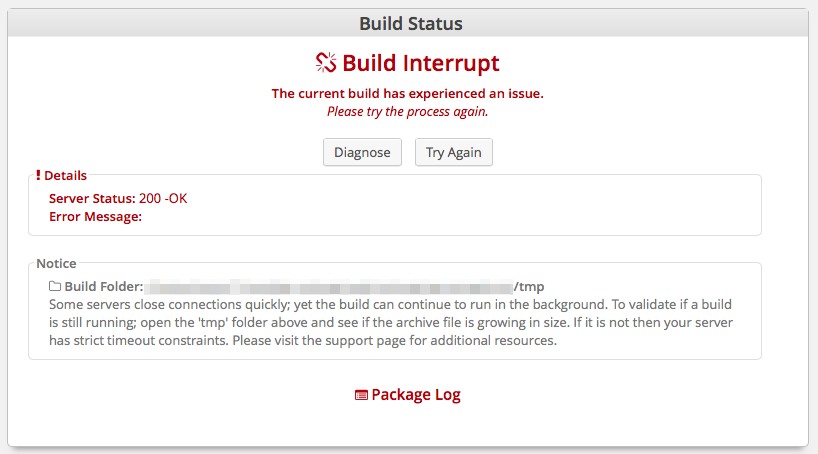
Build Interrupt Server Statusが200なのにエラー
こっちの方が多発しました。しかも、このエラーはネットで探しても中々見つからない。
結局、上記の「max_execution_time」時間内にパッケージが作成完了しないと出力されるエラーのようです。
上述した通り、ロリポップの「max_execution_time」は120秒です。で、パッケージ作成処理の開始直後にタイマーで計ったところ、120秒ちょうどで上記のエラーメッセージが表示されたので間違いないかと。
ちなみに、上記エラーの場合は、一時ファイルのファイル容量が想定のコンテンツ容量まで増加し続けました。といっても、一時ファイルのままなので、そのままパッケージとして使う事は出来ませんでした。
エラーに対してどうやって対処したか?
実は、何度か繰り返したら、パッケージの作成に成功しました。
と書くと、「出来てるように見えて出来てないんじゃないの!?」と突っ込まれるかもしれませんが、、、
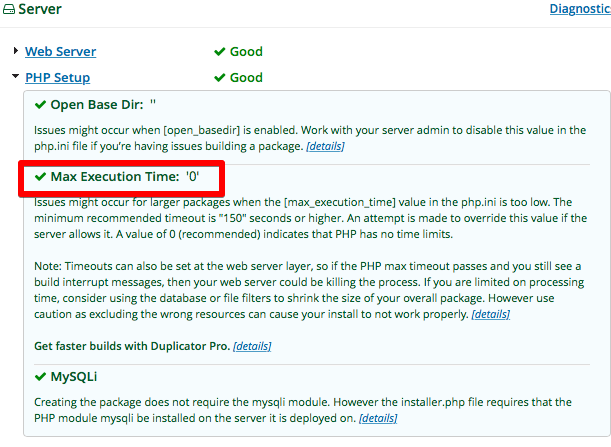
以下の画像を見て下さい。
先ほど紹介した画面と似ていますが、max execution timeの値に注目して下さい。
何故か、max execution timeが「0」になっています。
これは、私がphp.iniを変更したからではありません(そもそもユーザーはできないはず)。ロリポップに変更を依頼した訳でもありません。
でも、確かに0になっています。で、このタイミングでパッケージを作成すると、成功しました。
この事象を再現する事は出来ませんでしたが、もしロリポップサーバーからの移行でコンテンツ量が多い事でパッケージが作れていない方がいれば、何度か試してみる事をオススメします。そして、max_execution_timeが0になったタイミングでパッケージを作れれば、成功するはずです。
容量を監視していたロリポップ運営者が見かねて設定を修正してくれたのでしょうか。ありえないと思うけど。。。
移行先でのエラー
上記のパッケージ作成が成功したら、あとはエックスサーバー側のインポートです。この辺りも他の方のブログが参考になると思います。
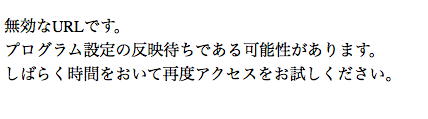
で、私の場合は以下のエラーが発生しました。これはinstaller.phpをウェブ上で実行するタイミングです。
無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく時間をおいて再度アクセスをお試しください。
非常に無機質なエラーでトラシュー自体が困難です。
で、これの解決方法ですが、これも時間を置いたら解決しました。(1時間程待って再度URLを入力したらDB設定の画面に遷移した)
以上が、私がDuplicatorを利用してロリポップからエックスサーバーに移行した際に発生したエラーとその解決方法です。もし類似したエラーが発生している方は参考にして頂けたら幸いです。
エックスサーバーに移行して大満足!
という感じで、無事エックスサーバーに移行が完了しました。
もし全くエラーが発生しなかったら作業時間は30分もかからなかったと思います。(DNSの反映は12時間以上かかりました)
では、本題の「エックスサーバーに移行して良かったと感じているか?」ですが。。。。
間違いなく移行して良かったと思っています!値段以上の価値ありです!
読み込み速度が爆速になるというのは本当だった!!
ロリポップの時と比べると
全然レベルが違います!快適すぎて怖いくらいです。
記事をクリックすると、すぐにページが表示される。。。当たり前のことですが、ロリポップだと絶対に実現されていなかったことです。
実際の比較(引っ越し前)
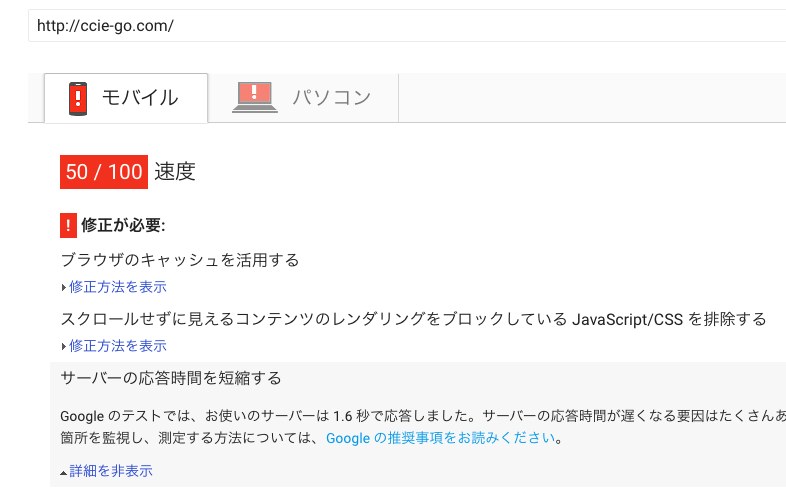
まず、引っ越し前(ロリポップ時代)のGoogleの速度計測です。
モバイル:
PC:
モバイル、PC共に1秒以上かかっているのがわかります。
実際の比較(引っ越し後)
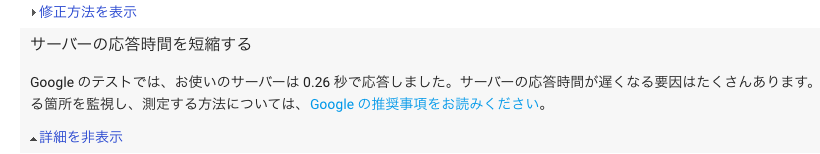
次に、引っ越しした後にDNSの伝送が完了した後、再度計ってみました。
モバイル(速度が「修正が必要」項目から移動しました):
PC(こちらも速度が「修正が必要」項目から移動しました):
総合判断、前と後だと全然違う
まとめてみました。
| デバイス種類 | 引っ越し前 | 引っ越し後 | 改善率 |
| モバイル | 1.6秒 | 0.26秒 | 6.15倍! |
| PC | 1.3秒 | 0.27秒 | 4.8倍! |
エックスサーバー、凄すぎる結果になりました!ここまで違うと、間違いなく読者側もストレスが軽減されるでしょう!
早すぎて「実はブラウザのキャッシュに保存されているだけなのでは?」と不安になるくらいです。
正直、めちゃくちゃ気持ちいいーーーー!
これだけでも引っ越しして正解だったと感じています。なぜもっと早く移行してなかったのか。。。
Search Consoleからも違いが顕著に!
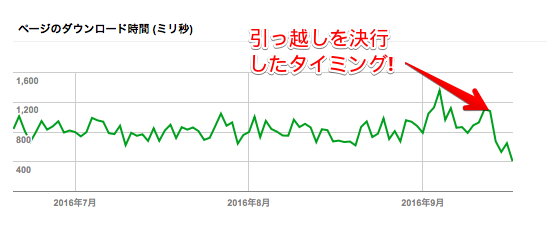
Search Consoleの「ページのダウンロード時間」でも、違いが明らかにわかります!
引っ越ししたタイミングから、明らかにダウンロード時間が下がっているのがわかります!Googleさんにも優しくなったということでしょう。
ブログ記事更新がサクサクに!
ブログを更新する身とすれば、こっちの方が体感でメリットを感じます。
今までロリポップだと
- 新規記事作成画面に移動するだけで数秒かかっていた
- 下書きの保存でも数秒かかっていた。また、まれに更新時にエラーで記事を書き直すハメに。
- 画像のアップロードや、記事への画像の挿入には場合によっては10秒くらいかかっていた
これらが、全てサクサクになりました!
特に、画像のアップロードや記事の挿入時にサクサクすぎて「あれ?今日はめちゃめちゃ調子いいな。。。あ!エックスサーバーに引っ越ししたからだ!」って感じで嬉しくなります。
ブログ更新者としては、ストレスが1/1000くらいになった感じです。というか、ストレスがなくなって不安材料も全て排除された気分です。
引っ越しただけで、ここまでも違うのか。。。と実感させられました。
Fetch as Googleでエラーが出なくなった!
ロリポップでFetch as Googleを行った方は以下のエラーが頻発していませんか?
謎の「一時的にアクセスできません」エラーです。
私は頻発していました。ヒドい時は、4回くらい試して毎回「一時的にアクセスできません」となりました。
これが、エックスサーバーに変えてからは一度もでなくなりました!
まさか、エックスサーバーへの引っ越しがこんな箇所にも良い影響を与えるとは思っても見なかったので、素直に嬉しいです!
引っ越しを検討している人は、一度試してみたら良い
エックスサーバーは以下から登録すれば、10日間は完全無料で試す事が出来ます。
そして、もし自分の期待以下であればキャンセルすれば追加料金はかかりません。
移行対象のブログ目安
最後に、どんな人がエックスサーバーに引っ越しして満足するかを考えてみました。
ブログ開設半年以上経っている人
開設初回はロリッポップでも問題ないと思います。この時点では、自分がブログを継続出来るかもわからないので、コスト優先でレンタルサーバーを選択するのは理にかなった戦略だと考えています。
一方、ブログ開設半年以上継続している人は、早めにエックスサーバーに移行するべきです。
半年続いたって事は、ブログが書くのが楽しいからです。ということは、ブログを運用する環境、応答速度が速い方が絶対にストレスが激減します。
記事数が50を超えた人
経過時間関係なく、記事数が50を超えた人は早めに引っ越した方が良いです。
理由は、私が遭遇したようなエラーのほとんどは、コンテンツの量が多いから発生するものです。
記事(コンテンツ)が増えれば増える程、引っ越しする時の難易度が高くなります。なので、記事数が増えはじめたら早めに移行を検討した方が良いでしょう。
追記:3週間経ったので、引っ越し前後の様々な指標をまとめました


















コメント